10 Pasos a Seguir en el Diseño de una Web
 El otro día estuve un evento de Meetup para conocer a otros diseñadores web y hablamos sobre cómo empezábamos el diseño de un sitio web. Había quien directamente se ponía a picar código, otros un poco más elaborados que primero hacían el diseño en Photoshop y finalmente los profesionales de verdad que empezaban con un sketch a mano. A raíz de esta reunión me di cuenta que muchas veces no sabemos por dónde empezar y cuál es la manera correcta de hacer las cosas para obtener un buen diseño web .
El otro día estuve un evento de Meetup para conocer a otros diseñadores web y hablamos sobre cómo empezábamos el diseño de un sitio web. Había quien directamente se ponía a picar código, otros un poco más elaborados que primero hacían el diseño en Photoshop y finalmente los profesionales de verdad que empezaban con un sketch a mano. A raíz de esta reunión me di cuenta que muchas veces no sabemos por dónde empezar y cuál es la manera correcta de hacer las cosas para obtener un buen diseño web .
Este post es una guía práctica que muestra los pasos a seguir en el diseño de una web. Este es el ideal, la guía de referencia, por decirlo de alguna manera, pues muchos son los diseñadores que no los tienen en cuenta. Sin embargo, si pretendemos crear sitios web profesionales, vale la pena tenerlos presentes y valorar la importancia de cada uno de ellos antes de lanzarnos a la aventura.
Paso 1: Definir Objetivos
No hace mucho me encontré a un amigo que me dijo que tenía a una clienta a la que le iría muy bien tener una web. Cuando le pregunté a mi amigo cuáles eran los objetivos de la web, me contestó sin pestañear ni un poco que vender más, porque el futuro estaba en Internet y la floristería de esta amiga estaba perdiendo clientes y que si eso me pasaba unas fotos y yo hacía una web. Historias como esta, por extrañas que parezcan, están a la orden del día en los países latinos donde todavía se cree que con cuatro fotos y tres pinceladas tenemos una web que funciona. Mi consejo: si quieres un buen portafolios, así como ahorrarte dinero en aspirinas, define muy bien los objetivos con el cliente, o abstente de tomar un proyecto en el que no hay objetivos claros.
 No son los mismos los objetivos de una tienda online, que el de un bufete de abogados o un estudio de arquitectos. Hay que definir muy claro el qué y el para quién, el cómo ya vendrá después. ¿Quién es nuestro target? ¿En qué lugares del mundo se encuentra? ¿Qué necesita? ¿Qué espera encontrar? Sin una definición clara de objetivos, el sitio web será un fracaso, hazme caso y no te involucres en proyectos perdidos. Y si lo haces, ten ética y déjale claro al cliente que esa no es la mejor opción ni de lejos y no incluyas ese trabajo en tu portafolios.
No son los mismos los objetivos de una tienda online, que el de un bufete de abogados o un estudio de arquitectos. Hay que definir muy claro el qué y el para quién, el cómo ya vendrá después. ¿Quién es nuestro target? ¿En qué lugares del mundo se encuentra? ¿Qué necesita? ¿Qué espera encontrar? Sin una definición clara de objetivos, el sitio web será un fracaso, hazme caso y no te involucres en proyectos perdidos. Y si lo haces, ten ética y déjale claro al cliente que esa no es la mejor opción ni de lejos y no incluyas ese trabajo en tu portafolios.
Paso 2: Definir contenidos
Con el paso del tiempo me he dado cuenta que es un error crear primero el diseño y luego adaptar los contenidos al mismo. El proceso debe ser el inverso, primero debemos saber, ni sea a grosso modo, los contenidos que queremos publicar, para así después adaptar el diseño a los contenidos. Tampoco es necesario tener los textos e imágenes de antemano, ni mucho menos, simplemente tener una idea clara de lo que hay que publicar, para así poder hacernos una mejor idea de las necesidades concretas del cliente.
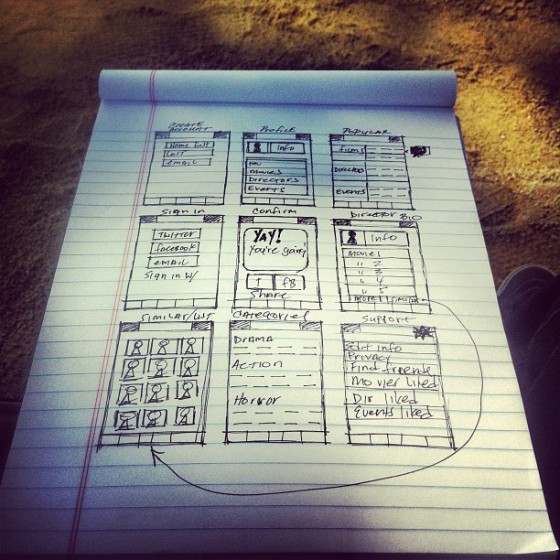
Paso 3: Dibuja un sketch
Este es uno de los puntos que salió en la reunión del otro día y que reconozco yo había enviado al baúl de los recuerdos. ¿Papel? Uff, alergia. Pero si que es verdad que es más fácil pensar sobre papel que directamente en herramientas de Wireframing y que en reuniones con el cliente puede ser muy útil utilizar un bloc de notas.

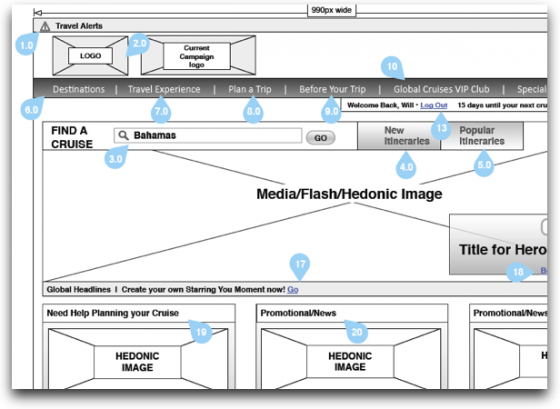
Paso 4: Utiliza una herramienta de Wireframing
En el mercado hay un montón de herramientas de wireframing, miraré esta semana de hacer un post con una recopilación de wireframes para que te ayuden en tu trabajo de diseñador web. Estas herramientas lo que hacen básicamente es algo parecido al sketch manual, a partir de aquí se podría abrir una discusión sobre si el paso anterior de dibujar el sketch a mano es necesario o no, pero en el fondo creo que verdaderamente es más fácil crear sobre papel que sobre pantalla, aunque quizás eso sea porque soy de la generación de los dinosaurios:-)

Paso 5: Haz el diseño en Photoshop
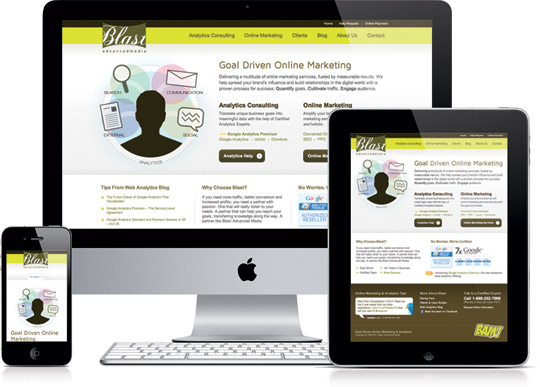
Con el diseño web responsive se terminaron los días en que sólo hacíamos un diseño. Ahora necesitamos grids responsive que nos permitan adaptar el diseño a la pantalla. Esto requiere más tiempo, pero va a garantizar una mejor experiencia de usuario. Es recomendable empezar de menor a mayor, a diferencia de lo que se venía haciendo hasta ahora en que se partía de la versión desktop para crear la móvil.

Asegúrate de crear un diseño que aporte una buena experiencia de usuario y que siga los requisitos de la usabilidad y accesibilidad. Porque si tu diseño es fantástico pero no hay quien encuentre las cosas, ten por seguro que la web será un fracaso. No profundizo más en estos temas porque se pueden escribir libros enteros, pero tenlo presente cuando hagas la maquetación en Photoshop.
Paso 6: Crea el HTML
Sí, sí, crea el HTML sin el CSS, porque así seguro que crearás un código web semántico y podrás separar el diseño del contenido. Créeme, a largo plazo lo agradecerás. Te recomiendo programar con HTML5, porque es mucho más semántico y versátil que el tradicional, además que cada vez son más los sitios web que se programan con HTML5.
Paso 7: Crea el CSS
Una vez tenemos hecha la estructura del documento con HTML, entonces empezamos a darle forma con el CSS. Mi consejo es que diseñes para navegadores modernos y que utilices un CSS diferente para otros prehistóricos o que no siguen los estándares como IE7. Así, mira de implementar todo lo que puedas con CSS3 en lugar de imágenes recortadas del Photoshop, pues esto creará un código mucho más limpio y eficiente y reducirá el consumo de ancho de banda en dispositivos móviles que navegan con 3G.
Paso 8: Compatibilidad entre navegadores
Este es el punto que a mí personalmente menos me gusta. Tienes un diseño que se ve fantástico en Chrome y Firefox y abres IE y se sirve el desastre. O lo pruebas en el iPad vertical y genial, pero lo giras y de nuevo el desastre. Esta es la fase que requiere de más paciencia, pues implica hacer que la web se vea correctamente en todos los navegadores, con la dificultad añadida de los dispositivos móviles que hace unos años no hacía falta tener en cuenta.

Paso 9: Comprueba que el código valide
En su momento se abrió un debate de hasta que punto es importante que el código valide si la web se ve bien. En mi opinión, hay que procurar hacer un código lo más limpio posible que también en la medida de lo posible valide. Y digo esto porque cuando pongas la likebox de Facebook como la que sale en esta web, verás que tu web deja de validar, pues Facebook va por libre en temas de estándares. Por eso yo soy de la opinión de sopesar los pros y contras de utilizar elementos que no validan, y en el caso de la likebox los pros son claramente superiores a los contras, pues muchos seguidores del Facebook me llegan gracias a este elemento. A partir de aquí, pienso que nos hemos de esforzar en la medida de los posible por crear un código que valide y arreglar los errores básicos que son fáciles de solucionar, pues si una página web tiene 10 errores hay un pase, pero si tiene 100 ya no.
Paso 10: Sube la web al servidor
No lo he dicho antes, pero espero que todo este trabajo lo hayas hecho en local, porque de otro modo los potenciales usuarios y clientes se habrán llevado una mala impresión. Una vez has comprobado que todo funciona como es esperado, ha llegado el momento de subir la web al servidor. No te asustes si algo no funciona, a veces hay permisos que no están activados en el servidor. Yo acostumbro a subir las nuevas páginas web la noche del sábado, porque la gente está de fiesta y raramente se dará cuenta de si ha habido algún error.
Conclusión
Hemos visto los 10 pasos a seguir en el diseño de un sitio web. Podríamos haber profundizado más, pero la idea era dar una visión general. A partir de aquí me gustaría abrir el debate de cuáles son los pasos que vosotros seguís en el diseño de una nueva web y de si estáis de acuerdo o no con lo aquí propuesto. Así de paso puedo yo también aprender de vosotros, pues quizás he omitido algo que vale la pena tener en cuenta:-)
Fuente: Creativasfera

Deja una respuesta