Cómo colocar un mapa de Google Maps como fondo de tu sitio web
 Aunque suene estéticamente extraño, lo cierto es que utilizar un mapa de Google Maps a gran escala como fondo de tu sitio web puede verse mejor de lo que crees. En este artículo te mostramos cómo utilizar propiedades de CSS como z-index y position: absolute para lograrlo.
Aunque suene estéticamente extraño, lo cierto es que utilizar un mapa de Google Maps a gran escala como fondo de tu sitio web puede verse mejor de lo que crees. En este artículo te mostramos cómo utilizar propiedades de CSS como z-index y position: absolute para lograrlo.
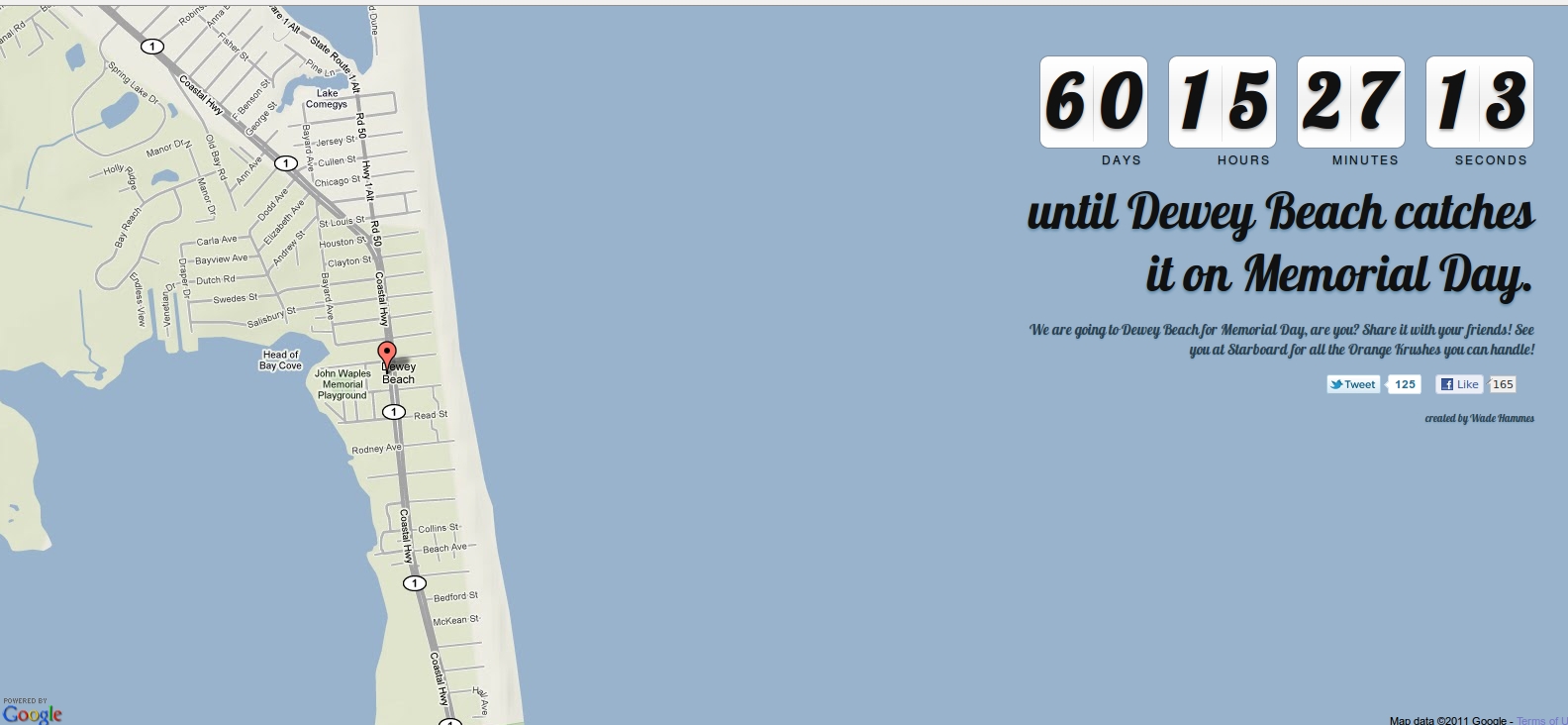
Puedes ver un gran ejemplo del resultado final, visitando este enlace >>
1) Obten una clave de Google Maps API
Antes que nada, lo primero que requerirás será una clave API para utilizar Google Maps para estos fines. Esto te llevará tan solo unos segundos, es instantáneo y es requerida una clave por dominio.
Haz clic en este enlace para obtener tu clave API de Google Maps >>
2) Configura los archivos HTML y CSS
Aquí puedes descargar el archivo CSS:
Haz clic en este enlace para descargar el archivo CSS >>
Y aquí puedes descargar el archivo HTML:
Haz clic aquí para descargar el archivo HTML >>
Finalmente, aquí tienes el archivo JavaScript:
Haz clic aquí para descargar el archivo JavaScript >>
Para que todo funcione correctamente, usaremos las propiedades absolute y z-index para poder alinear y posicionar todo en el orden correcto para completar la pantalla.
Como podrás ver, para obtener este efecto, le daremos al id map_ canvas que será el que generará el mapa) algunos parametros de estilo en forma inline, de esta manera:
<div id="map_canvas" style="position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 0;"></div>
Es importante que todas estas propiedades queden configuradas en cero, y es indispensable que este sea el último elemento que coloquemos antes de cerrar el tag body.
Para los otros elementos div en la página (como la cuenta regresiva, el texto, etc…) fue creado un div contenedor (llamado #countdown_dashboard) al que le fue dada position : absolute y su z-index fue colocado en 100 (o más alto si quieres ¡Lo importante que es no sea cero!)
Puedes encontrarle muchas utilidades a este truco… Ten en cuenta que el API de Google Maps te permitirá colocar marcadores en puntos personalizados del mapa , por lo que puede ser una gran idea a la hora de crear una página de contacto, mostrar la ubicación de todos los comercios de una franquicia, etc.
¡Hasta la próxima!
Fuente original del artículo: WadeHammes


Deja una respuesta