CSS3: Efecto de sombreado de mayor detalle con drop-shadow

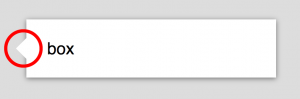
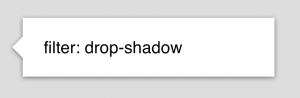
A simple vista, uno puede pensar que drop-shadow y box-shadow se ven practicamente iguales, pero no es exactamente así. La gran ventaja de el filtro drop-shadow es que conoce el contorno y la transparencia que un elemento debe tener.
¿Acaso no quisiste siempre un un filtro como box-shadow pero que continúe la forma del elemento, incluyendo contenido generado? ¿O no quisiste que tuviera en cuenta la transparencia del PNG?
 Esto es exactamente lo que drop-shadow hace. Utiliza la misma sintaxis que box-shadow, a excepción del inset que aún no está soportado.
Esto es exactamente lo que drop-shadow hace. Utiliza la misma sintaxis que box-shadow, a excepción del inset que aún no está soportado.
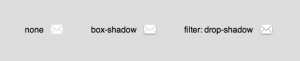
 Si bien es una propiedad experimental, y sólo es soportado en algunos navegadores con WebKit, ya existe un 32.51% de los usuarios web soportándolo. Aquí hay un ejemplo final:
Si bien es una propiedad experimental, y sólo es soportado en algunos navegadores con WebKit, ya existe un 32.51% de los usuarios web soportándolo. Aquí hay un ejemplo final:
 Fuente: elWebmaster
Fuente: elWebmaster
Deja una respuesta